Thursday, May 14, 2009
Wednesday, May 6, 2009
Bind-in Blow-in cards




1. Photoshop-Back of Card
2. Quark-front
3. InDesign-front
4. Photoshop-front
Design Rationale:
This project was the one that took me the longest to complete, because of its complex nature and attention to detail. I thought that finding the fonts to match each word was difficult for the first card; however, after I found them for the first one, it was easy to choose the same fonts in the other programs.
I found Quark to be rather difficult, because it is not easy to work with text in Quark. I had to create a new color in Quark because there were limited colors available and none of them matched the card. The color I created was C: 49.1%, M: 0%, Y: 31.1%, K: 0%.
InDesign was the program that I found to be the easiest to use. The use of colored layers helped me recognize what layer what text was on and how to manipulate it. The hardest thing to do in all of the programs was to create a box with no fill. Once I learned how to do it, I copied and pasted the box, so that they all would be the same size.
I chose to complete my first Bind in Blow in Photoshop. I found that completing the first card was the hardest part. One problem I encountered was the though the measurements matched up to the 4.3" x 5.625" card, the depiction on the screen was not to scale when held next to the actual card. I found that by viewing the project at 133%, the size matched up perfectly and made it easier to replicate the card.
I chose to replicate the back of the card in Photoshop because I understood how to manipulate the layers and text well in the program. The hardest thing to do was to create the little lines at the bottom of the card. I used the line tool, and realized afterward that it might have been a better idea to use the text tool and the letter "I" or "l" instead, because that way the lines are guaranteed to be straight.
One problem that I found was that not all the programs had the same font. When one program didn't have the font I had used in the previous program, I had to search through the fonts again. Another thing that I had to do in each program was create a new color. The color on the card was a hard one to duplicate, so it took some time to get it right. Still, the color on the 3 versions do not all match up.
If I had to use a program in a professional setting to complete a project of this nature, I would choose to use Photoshop because I feel that it has more options and more ways to manipulate and change material.
Monday, May 4, 2009
Monday, April 27, 2009
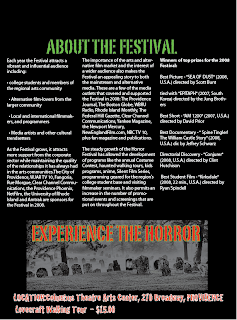
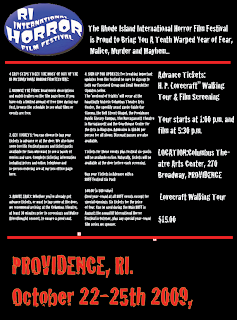
Newsletter


For this project we wanted to portray the scary nature of the event. To successfully accomplish this we first decided to make the background of the flyer black and the text white. This would not only create a dark, foreboding feel for the piece, but it would also help to set this particular flyer apart from the typical “black on white” flyers we see so commonly. Next we included several of the images provided to us by the teacher, as it is likely these images would be used on other event paraphernalia and it is important to keep common images, and text as a cohesive unit throughout the marketing campaign. The largest text on the front page (page without image banner at top) was reserved for what we felt were the most important aspects we were trying to convey to the viewer. Thusly the date of the event was the largest (68 pts), followed by ticket purchasing information (24 pts), and the event tagline (“The RIIHF is proud to…etc”) (24 pts), are the most prominent texts on the page. The remaining text is in 12 pt font. The text used is “cracked” and with its severed letters and a rigged look its intent is to convey a spooky feeling to the reader. The date of the event is also red with an orange outline, this allows the text to stand out more to the viewer.
On the reverse side a spooky banner image was used at the top to set the mood for what was going to come. The title text below is a font called PortagoITC TT. This font is a stencil font but with a twist. The sides of the letters are indented and slightly abnormal. This font look is typical of the cliché “army experiment gone horribly wrong” horror movie and is more than appropriate for this horror event. The majority of the text on the back is myriad pro. This was done to ensure readability for those who may not have the eyesight to have read the text on the front, as this is the case much of the important information is repeated. At the Bottom of the page we see a graveyard scene de-saturated in Photoshop, on top of which we see “experience the horror” in large text (PortagoITC TT) outlined in green. The location and price of the show are again repeated at the bottom to ensure the reader retains all the pertinent information.
Thursday, April 23, 2009
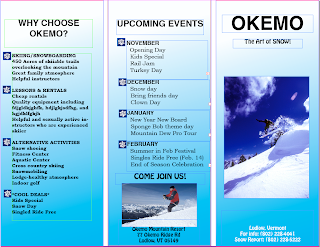
Brochure
 On this brochure assignment, we chose to use Helvetica font for the "Okemo" on the front. We used Helvetica as the headline for all of our columns. For "The Art of Snow" and the address on the front of the brochure, we used
On this brochure assignment, we chose to use Helvetica font for the "Okemo" on the front. We used Helvetica as the headline for all of our columns. For "The Art of Snow" and the address on the front of the brochure, we used The images that we used were of people snowboarding and skiing because we felt that this would best capture the essence of Okemo Mountain Resort. The map that we placed on the inside of the brochure is a little more blurry than we would have liked, but it had a very high resolution and we feel that it was readable.
On the background of each fold, we used a gradient involving light blue and white because we thought the colors remind people of winter. We added snowflakes as bullets because it gave the brochure a fun and winter-y feeling. We didn't want to use too many effects because we wanted the brochure to remain exciting yet simple so that it was easy to read and not too busy.
We found that Quark and InDesign are equally frustrating programs, but we really had a hard time with Quark. InDesign made it easier to manipulate the layers and work with images and text.
Wednesday, April 1, 2009
Concert Poster

I chose to create a concert poster for the band Maroon 5, because they are one of my favorite bands.
Though I found Quark to be a rather temperamental program, once I found out how to work with the layers, I was able to successfully create my poster. I chose a color scheme of black red and white because those are three colors that are often associated with the band.
My favorite part of my poster is the "Maroon 5" overlapping the big grey "M". This is a symbol associated with the band, and I wanted to create it so that it looked similar to what is on most of their posters and album covers. To create the overlap effect, I had to place "M" and "Maroon 5" in separate layers. I then had to put them in the order that I wanted them to appear to the front. I sent the layer containing "M" to the back, so that the "Maroon 5" was in the foreground.
Another part about my poster that I really liked was the lettering that I used. For the "Maroon 5" I used Optima font at 80 pt, and for the "M" behind it I used "Candara" font at 250 pt. To make the white letters with a red outline, I clicked the "Outline" tool in the text toolbar, then created a red that I liked with the color selection tool. For all other text on the poster, I used "Abadi MT Condensed Light" at different sizes. For emphasis on the location of the concert, I chose to make the lettering bold and a solid red color.
The image I chose to use was an image of all 5 band members. The image was black and white to begin with, which I found particularly cool. I used Photoshop to edit the photo. I gave the photo Poster Images from the Effects gallery, which made it seem as though the band members were radiating light. When I inserted the picture onto my poster in Quark, I chose the oval picture frame, because I thought it made the poster look really cool.
One thing that I found difficult with Quark was spacing. I found that under the "View" menu, I can select to view my poster with guides, and I can create my own spacing guides by clicking on the ruler at the left and dragging it to wherever I want my guide to be. I used the ruler to my advantage and used it to find the center of my drawing and space my words and images accordingly.
Another thing about Quark that was mildly frustrating was figuring out how to move items to different levels. Once they were on a level, it was hard to move them to another one. I also found it hard to create and use colors other than the 5 that are provided. I had to create my own shade of red to use because there was no red option in the main colors offered.
Overall, I am glad that I have worked with Quark, but I feel that there are still many parts of it that I need to become familiar with. I hope to become better acquainted with the program during our next project.
Wednesday, March 11, 2009
Power Point

Eric Hutchinson incorporates a funky yet smooth flavor into his music, and I tried to embody this in my Power Point through my font, image, and sound choice. This Power Point project was a very challenging project, and there were many times when I wanted to throw the Mac out the window, but overall I learned to do a lot of new things that I didn't think I would be able to do and now I can use these tools in the future.
Tahoma was my font of choice on this Power Point because it is easy to read, and I didn't want to use anything too fancy. I didn't change the font from slide to slide because it is often discouraged, and I thought it would be confusing to the audience.
The images I used in my presentation were images of Eric Hutchinson performing. He is a great performer and songwriter, and I wanted to show that through the images. I wanted the pictures to be simple, but display his musical talent at the same time. I used my favorite image on Slide 1. It was black and white, which I thought was cool, and had a resolution of 240. I used the "dissolve" entry effect and started the slide show with it.
On the image text slide where I listed the tracks of one CD, I added the album cover in the center of the slide with the diamond entry tool. Around the album cover, I inserted the names of the tracks on the album and their times in a pattern that made the slide resemble a sun. I wanted to make the slide fun and different. On the track names that were slanted, I used the "Pin Wheel" effect, and on the track names that were horizontal, I used the "Grow and Turn" effect.
The final image I used on Slide 5 was another image of Hutchinson performing. This image was in color, however, and facing the opposite direction of the first one, which I thought was kind of cool.
I now consider Audacity to be a pretty cool program with a lot of capabilities, but I did not feel this way at first. When I first started playing around with my music, I was afraid that I would cut the wrong music, and was not exactly sure which files to save, or how to import and export correctly. I was kind of music-editing illiterate.
At first, when I imported the music I had edited in Audacity, I couldn't figure out how to make the music play beyond the first slide, but I found that I needed to go to the formatting pallet and select "Play across slides" for it to play continuously.
Through playing around with both Audacity and Power Point, and taking suggestions from fellow students, I figured out how to do some pretty cool things, like fade sound in and fade out, and use multiple songs in one presentation.
The songs that I chose to use were Eric Hutchinson's "Rock & Roll" and "All Over Now". I timed the slide show so that the presentation ended with the lyrics "It's all over now". I thought it was cool that the line was the last thing the audience heard at the end of the show. I faded each song in and out so it didn't come in too abruptly, and the slide show flowed nicely.
My chart is pretty basic. I chose to compare my artist to 3 other artists that share similar styles of music. I compared Eric Hutchinson to Jack Johnson, Ben Harper, and Jason Mraz and their age, home state, most recent album title, and their typical genre. I could have given the slide a little more color and fun effects, but I didn't think it was necessary because I wanted the audience to focus on the table and its contents. I did, however, use a cool "Circle" entry effect for the table itself.
At the end of this project, I feel confident in the fact that I can create a Power Point with sound and have it run on its own. Working with the slide transitions so that they were in sync with the music posed as a challenge, but once it worked, it was really cool to watch. I am actually very proud of my Power Point, and I can take away some great skills from this project.
Monday, February 23, 2009
Contact Sheet

This assignment was a lot of fun. I really liked being able to get creative with the photos that I chose and the various affects in Photoshop.
In the first row, I manipulated the resolution of an image. The butterfly was a colorful image with a lot of detail, and the change of resolution could be easily seen. To change the resolution, I clicked Image>Image Size, and selected different dpi for each cell. The image became more and more unfocused on the detail as I lessened the dpi. The end image of 72 dpi was the most unclear version of the image.
In Row 2, I worked with the color of the image. The image I chose was a pile of crayons because there are many colors in the picture that can be manipulated. The image I chose was already in RGB (web) mode so I had to change it to CMYK (print). The change from “Web mode” to “Print mode” made the colors in the image slightly darker and more concentrated. In the next square, I worked with duotone. I played around with the colors and ended up choosing PANTONE 811C solid coated as my final setting. I chose this because it was a nice shade of my favorite color orange, and it makes the picture look dark and mysterious in a way. Finally, I selected grayscale to change the photo to black and white, which I enjoyed because I like the look of a classic black and white photograph.
Row 3 had us experiment with the orientation of a landscape. I started off with a very symmetrical image, so I played around with different sections of the photo. The picture of the lake had a lot of detail in the front and foreground, and I wanted to focus on this detail with the cropping. First I cropped the image to a square by typing in 1 inch by 1 inch dimensions of the crop tool, and I chose to crop out the left half of the image. This took away from the symmetry of the image. For the portrait, I cropped part of the mountains in the background at a .75 inch width and 1 inch height.
I chose a portrait of the Eiffel Tower in my 4th row. This photo is significant because I fell in love with Paris after visiting it 3 years ago, and the Eiffel Tower is the most well known structure associated with the vibrant city. This photo is interesting because there is a lot of activity going on in the photo, but one might not realize it right away because the Eiffel Tower is so large and central in the picture. In this row, we were asked to start with an image, and gradually zoom in to a smaller detail in the photo. By the time I arrived at my final image, I chose to focus on 2 buses in the background behind the Eiffel Tower. I never would have noticed these buses unless I had cropped. To zoom in, the constraints I had to put on my image was 1 inch height by 1.332 inch width.
In Row 5, I began with a photo of a giraffe, and ended with an abstract image of the giraffe’s spots. I had to change my image size to 1 inch height by 1.5 inch width. From the original image, I cropped and zoomed further and further in until you could no longer identify the object that the image was of. I noticed when I was zooming further and further in that the image got very fuzzy at certain parts. I originally wanted to focus on the giraffe’s eyelashes in the final stages of the photo, but it was too blurry so I had to focus on something a little larger. The photo was 300 dpi, but still was not as clear as I would have liked it to be.
In the final row, I manipulated my senior portrait from high school. I put 1 inch x .721 inch constraints on the 300 rpi photo. It was really fun to play around in Photoshop with the filters and see how crazy I could make my face look. The first filter that I chose to use was the Rough Pastels under the Artistic filter. I played around with various stroke lengths and stroke detail. I found that the longer the stroke length I chose, the blurrier the image got. I also found that when I increased the stroke detail enough, it started to create white shaded spots on the image. At a stroke length of 13, a stroke detail of 2, and with a sandstone texture, this filter created a dreamlike feel. In the second manipulation of my face, I chose the “Liquify” tool. It was probably the coolest thing I did in this entire contact sheet. I chose to “liquify” everything around my face, but left my face intact so you can still tell what it is a picture of. In my final manipulation of this image, I chose to use the Photocopy effect in the “Sketch” filter. Like I mentioned earlier, I like the look of black and white photography, and this reminded me of that. I experimented with the detail and darkness levels, and finally arrived at a level 9 details, and a level 7 darkness.
Overall, this project was a lot of fun. It was very time consuming because I was unfamiliar with all the settings on Photoshop, but now I feel a little more comfortable with the program and now I possess basic skills to work with a photograph or image.
Monday, February 9, 2009
Font Poem

The quote I chose to use in my font poem is from the song “Two Step” by Dave Matthews Band. This is one of my favorite quotes because it acknowledges the brevity of life, as well as the beauty of life. We should appreciate the lives that we live, and celebrate the people and things that are important to us. I try to emulate this quote by not getting overly upset over things I can’t control, and celebrating life whenever possible.
I used fonts that I felt visually reflected the words I was using. I used Herculanum font for the word “Celebrate” because it is a festive font. I played around to color in the word and make a bright border on the lettering because I wanted this word to stand out. For “we will” I used font Minion Pro in bold italic and played with various tools to warp the text. I made the two words appear as an “Arc Lower” with a 75% bend, 15% horizontal distortion and 20% vertical distortion. To color the words in, I used the “Satin” tool and selected the “multiply” blend mode. This gave the words a shadowy filling, which I made sky blue. I did this because I see this as a very hopeful color and the words “we will” refer to future actions. "Life" was my favorite word to manipulate. I selected Zapfino font because I find it to be very fun and lively, which is how I view life. I chose a Chromed Satin style to shade the letters because the colors in it remind me of a sunrise, and with every sunrise comes a beautiful new day. I used Blackoak Std for the words “is short” to physically show the brevity of life that is being described. Since the word “but” is a transitional word, I made it all capital letters, and used bold Trajan Pro font. I also used the Transform tool to skew and rotate the word so it leads up to the next word in the poem. I gave the word “sweet” an outer glow using the fx tool and colored it pink because when I think of sweet I think of candy and bubblegum, and other sugary things.
Aesthetically, I wanted my font poem to be easy to read, but also for the fonts to coincide with the words in the quote. I chose to place the word “Life” in the middle because I think that it is the most important word in the quote. The last words “for certain” are placed at the bottom center because they are very definite in their nature and I wanted them to leave a lasting impression.
Though this project stressed me out at first because I am not very familiar with Macs, I eventually was able to achieve what I wanted. After playing around with Photoshop, I grew more comfortable with the program and the computer in general.
Font Poem Draft 1:

Subscribe to:
Posts (Atom)
